우분투에 node.js & git 기반 개발, 배포 환경 세팅하기
AWS 프리티어를 1년에 한번씩 갱신중입니다. 이제는 껌이 되어버린 서버 세팅이지만 할 때마다 구글링하려니 힘드네요.
이번에 새로 파는 김에 적어놔야겠어요.
우분투 18.04 LTS 기준입니다.
0. (원격일 경우) ssh 연결
AWS 인스턴스를 만들면 .pem 키를 만들라고 합니다. 잘 저장해뒀다가, ssh연결시에 사용하면 됩니다.
연결 방법은 ec2 인스턴스 관리 페이지의 ‘연결’을 누르면 나와있기 때문에 패스합니다. 저장해뒀던 pem 파일의 권한을 chmod 명령어로 바꿔주고, ssh -i 로 시작하는 명령어를 통해 원격에 접속합니다.
이걸 검색하고 있다면 다들 리눅스 정돈 할 줄 알겠지…
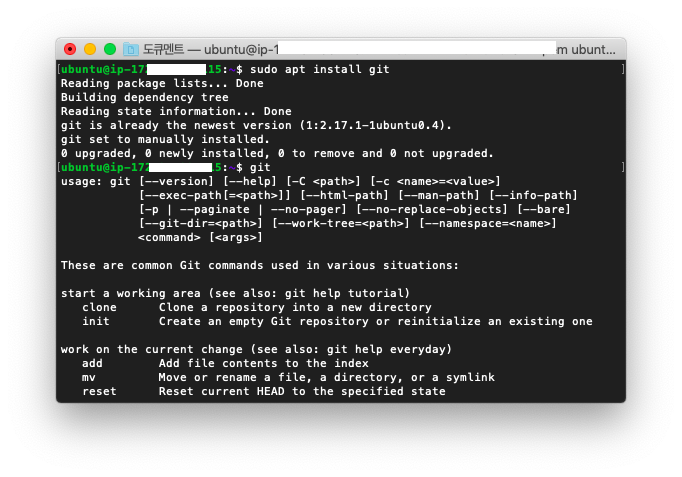
1. git 설치
원래는 apt로 설치해줘야 하는 모양입니다.
$ sudo apt install git

근데 지난번엔 힘들게 깔았던 것 같은데 이번에는 우분투 18이라 그런가 git이 설치되어 있었습니다. 생략~
2. nodejs & npm 설치
우분투에 curl이 설치되어 있지 않다면 curl을 먼저 설치해주어야 합니다.
$ sudo apt-get update
$ sudo apt-get install -y build-essential
$ sudo apt-get install curl
하지만 curl이 깔려있어서 위 과정은 생략했습니다.
지난번엔 일일이 설정했던 것 같은데 왜 이렇게 쉽지?
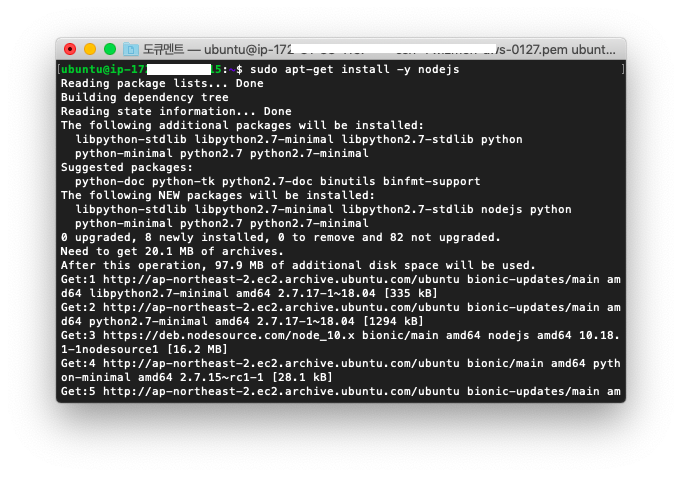
이제 curl을 활용해 노드를 설치합니다.
원래 프로젝트가 노드 버전 10이라 node.js 10.x 버전으로 설치해주었습니다.
$ curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
$ sudo apt-get install -y nodejs
# 이건 솔직히 없어도 됨
$ sudo apt install npm
node.js를 설치하면 npm이 같이 설치되는데 굳이 npm을 따로 설치해야 하는가? 안 해도 된다고 봅니다.

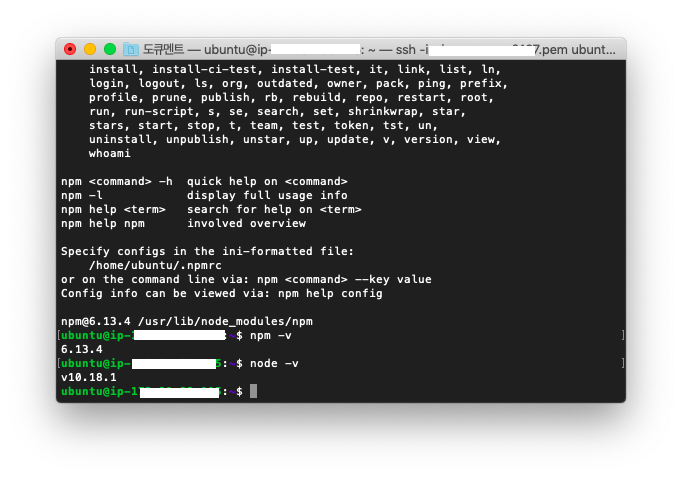
설치가 완료되면 npm -v 명령어와 node -v 명령어를 통해 잘 설치되었는지 확인할 수 있습니다.

3. git remote 연결
아마존에서 코드 배포하는 방법이 따로 있다고 들었는데, 공부할 시간은 없고 지금 하는 방법도 나름 잘 동작합니다. 다음에 서버를 팔 땐 공부해볼 수 있기를 바라고 있습니다. 깃허브나 빗버킷 원격을 걸어놓고 대충 살고 있습니다.
$ git clone https://your/git/repository
그냥 git clone 해주면 master 브랜치에 알아서 연결됨
4. npm install 및 파일 점검
$ cd [폴더명]
$ npm install
프로젝트에 포함된 node 모듈을 설치해줍니다. npm이 package.json을 읽어와 명시된 디펜던시를 알아서 설치해주는 과정입니다.
추가로 저는 git에 올라가 있지 않은 시크릿 파일들(디비암호 등등)이 몇개 있어서 이 친구들을 세팅해 주는 작업도 진행했습니다.
5. PM2 설치 및 서버 실행
pm2를 통해 서버 상태를 관리하고 있어서 pm2를 설치해주었습니다. pm2를 사용하는 이유는 원격 서버에서 node 프로세스를 백그라운드 로 실행시키기 위함이라고 생각하면 쉽지 않을까 싶습니다.
서버 실행 상태 및 로그 등을 한눈에 관리할 수 있는 이점도 있고, 그 외에도 다양한 옵션들을 제공하고 있는 걸로 아는데 제가 사용해 본 적은 없습니다..
아무튼 pm2는 npm 명령어를 이용해 설치할 수 있습니다.
$ sudo npm -g install pm2
npm을 통해 전역 패키지를 설치할 때는 sudo를 빼먹지 맙시다.
별 문제가 없다면 설치는 잘 됩니다. 설치되고 나면 npm start 대신 pm2 start를 통해 서버를 실행해주면 됩니다.
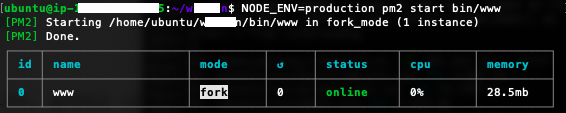
$ NODE_ENV=production pm2 start bin/www
이 프로젝트가 실행되는 동안에 필요한 환경변수가 있다면, pm2 명령어 앞에다가 설정해주면 적용되더군요. 보통 개발용/배포용을 구분하는 환경변수인 NODE_ENV를 설정할 때 사용합니다.

다음과 같은 예쁜 표가 뜨면 실행 성공입니다.
6. 잘 실행되고 있는지 어디서 확인하냐고요?
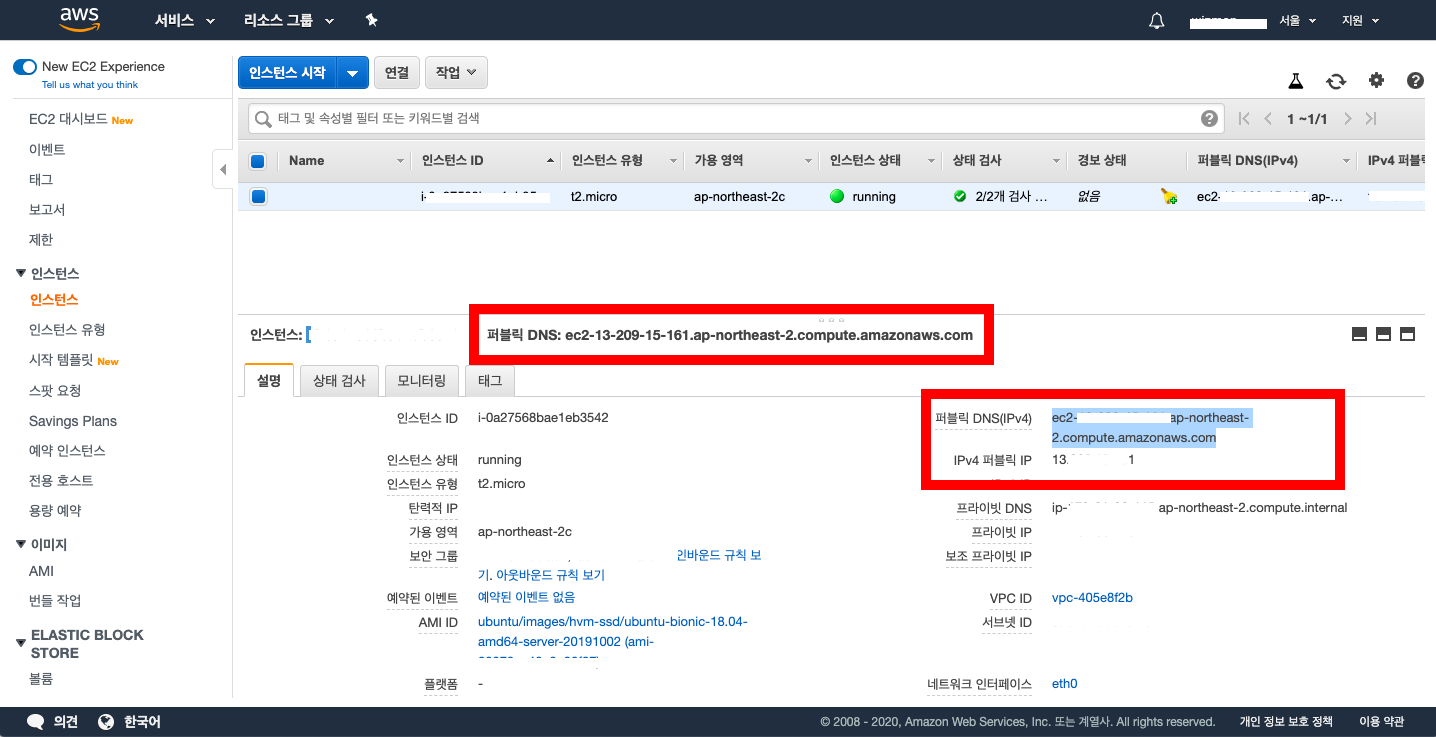
이걸 보고 있는 사람이 있다면 이걸 궁금해할 것 같지는 않지만… AWS EC2 기준으로 설명하면 EC2 인스턴스 관리 페이지에서 퍼블릭 DNS 주소 값을 찾으면 됩니다.

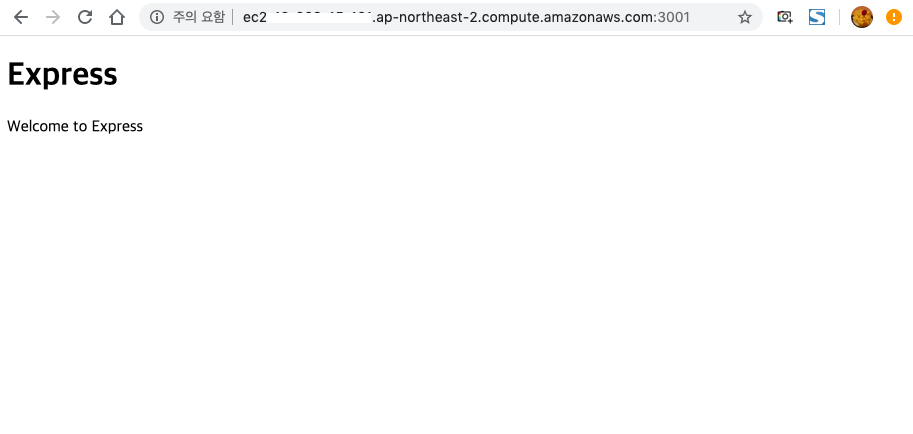
이 퍼블릭 DNS 주소를 복사해와서 아래 그림과 같이 주소창에 붙여넣으면 됩니다.
보통의 node.js 프로젝트라면 서버 실행 포트가 HTTP 포트인 80이 아닌 8080이나 3000이나 기타등등으로 되어있을 확률이 큽니다. express.js 로 개발된 프로젝트는 보통 bin/www 파일에 포트번호가 나와 있습니다.
80이 아닐 경우 주소 뒤에 **:[포트번호]**를 붙여주면 화면이 뜹니다. 제 프로젝트는 3001번 포트를 사용하고 있기 때문에 3001을 붙여주었습니다.

그리고 Hoxy,,, 프로젝트에 포트가 80으로 설정되어 있다면 위 방법으로 제대로 돌아가지 않을 가능성이 매우 큽니다. 80포트는 중요한 포트라 보통 막아 놓거든요. 포트 우회는 nginx등을 사용하는데 AWS에는 ELB(Elastic Load Balancer)라는 좋은 친구가 있어서 포트 우회가 목적이라면굳이 nginx까지 쓸 필요는 없는 것 같습니다.
여기까지 우분투에 환경 세팅하는 과정이었습니다. 새해복 많이 받으시고요,
이제 저는 ELB를 세팅하러… Let’s go~~
